プラグイン次第でその快適さがかなり変わってくるWordPress(ワードプレス)。
その中でも私がサイト作りの初心者・上級者を問わず絶対に導入すべきだと考えているプラグインがテキスト入力補助をサポートしてくれるAddQuicktagになります。
面倒なhtmlコードを入力する手間が省け時間短縮になったり、GoogleアドセンスやASP広告もすぐに指定の場所に貼り付けることができます。
普段ワードプレスをビジュアルエディタモードで使っている人もテキストエディタモードで使っている人もぜひ導入してほしいプラグインです。
今回の記事ではWordPress(ワードプレス)に関する
AddQuicktagタグでの装飾設定方法やGoogleアドセンスでの使い方!
についてフォーカスしていきます。
Contents
AddQuicktagタグでの装飾設定方法。

まずAddQuicktag(プラグイン)でどんなことができるかを簡単に説明すると
タグの入力が省けWordPress(ワードプレス)での記事作成が楽・シンプルに行えます。
例を挙げるとワードなどでの単語登録に似た機能を持つプラグインですね。
そこで他のプラグインと同じになりますが、AddQuicktag(プラグイン)のインストール方法から紹介していきます。
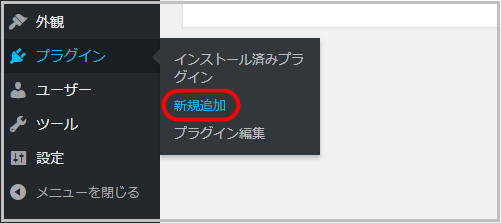
- ダッシュボード左画面からプラグイン→新規追加をクリックします。

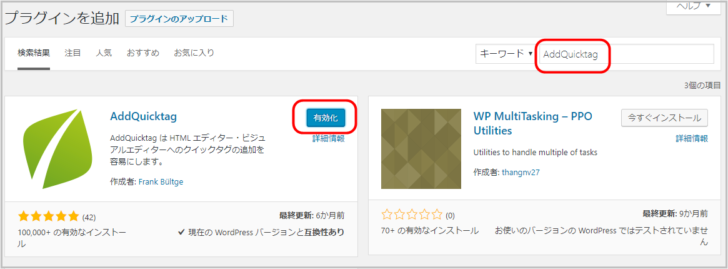
- 検索窓にAddQuicktagとコピペし、今すぐインストールをクリック→有効化していきます。

- ②まででインストール完了し、以降はダッシュボード左の設定→AddQuicktagから設定できます。
上記の方法でインストールできたら実際に設定方法を見ていきます。
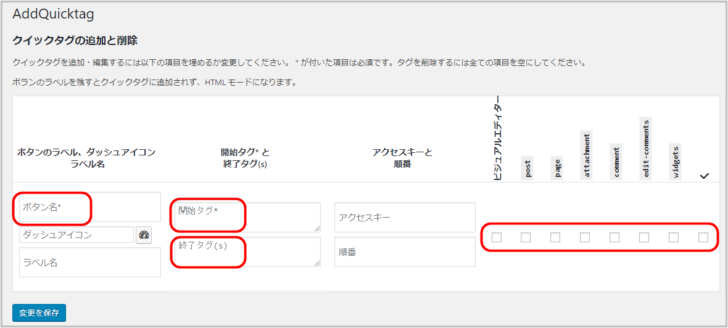
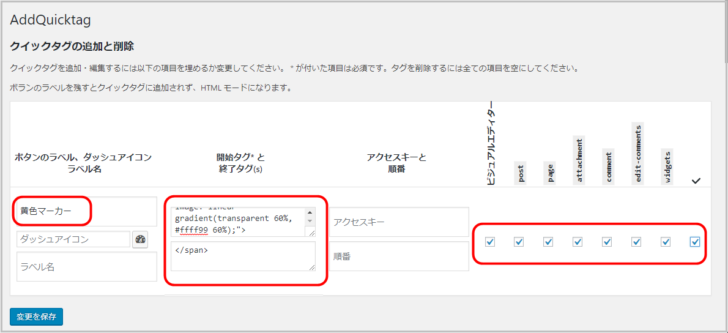
まず基本は画像の画面でタグ設定をしていきます↓

まず赤枠で囲んだところが入力必須項目になります。
設定画面で必要事項を入力します。
ボタン名→あなたの分かりやすい名称を入力してください。(例:黄色マーカーなど)
開始タグ→実際にコードを入力する箇所です。
終了タグ(S)→コードで必要なら入力します。
チェックマーク→8項目あるので該当箇所にレ点チェックを入れていきます。
最後に設定画面下にある「設定を保存」を忘れずにクリックするとコードの設定ができます。
少し具体例を出して説明していくと
こちらの黄色マーカー装飾をAddQuicktag(プラグイン)を使って行いたいとします。
この場合は下の太文字のショートコードで行えるので、これをAddQuicktagで設定します。
<span style=”background-image: linear-gradient(transparent 60%, #ffff99 60%);”>こちらの黄色マーカー装飾をAddQuicktag(プラグイン)を使って行いたいとします。</span>
実際の入力画面がこちらです↓

設定まで全て完了すると
ビジュアルエディタの場合は、装飾したい部分を選択して作成した項目を選択します。
テキストモードの場合はボタン名(黄色マーカー)が表紙されているので、同じようにテキストを選択します。
今回はマーカーで説明しましたが、htmlコードさえ分かればすべての装飾設定をAddQuicktagタグ・プラグインで行うことが可能です。
AddQuicktag(プラグイン)のGoogleアドセンスでの使い方!

装飾方法がわかったところで、応用としてGoogleアドセンスでの使い方も紹介していきます。
アフィリエイトで一番難易度が低いのが、クリック型報酬となるGoogleアドセンスでスタートはここからの人も多いかと思います。
このGoogleアドセンスのコードをAddQuicktagを使い方を紹介します。
① まずは事前に審査を通っているあなたのアドセンスコードを
https://www.google.com/adsense
から取得します。
② ボタン名に名称をつけます(例:アドセンスコード、AD等)
③ 取得した広告コードを貼り付け項目にチェックを入れ保存します。
後は装飾と同じようにビジュアルエディタモードでもテキストエディタモードでのクリック一つで挿入可能です。
まとめとして
記事作成の短縮ツールとして必須のプラグインとも言えるAddQuicktag。
装飾・Googleアドセンス広告などを一度登録してくだけで以降はクリック一つで使用することが可能です。
もしhtmlコードの簡略化や記事の作成時間短縮などを考えているなら、ぜひあなたのサイトでも導入してみてくださいね。