運営サイトを育てていく中で、内部リンクは重要な施策の一つになります。
サイトの滞在時間や離脱率の低下もそうですが、役に立つリンクは何より読者にとって知りたい情報まで簡単にアクセスできるという利点があります。
そんな内部・外部リンクをおしゃれにアレンジできるのがWordPress(ワードプレス)プラグインのPz-LinkCardになります。
このプラグイン一つで通常のテキストリンクよりより目立たせたり、カスタマイズで自由に表現ができるのでおススメです。
今回の記事では
Pz-LinkCard(プラグイン)の使い方やカスタマイズ方法!リンクを簡単に表示。
についてシェアしたいと思います。
Contents
Pz-LinkCard(プラグイン)の使い方やカスタマイズ方法!

あなたがネットサーフィンなどをしていて、読んでいる記事に関連性の高い記事がリンクされているケースは非常に多いと思います。
そのほとんどがこちらのように
内部リンクの貼り方(ワードプレス)や効果は?便利なプラグインも紹介!
薄い青色で表示されていてカーソルを合わすと、色が変わりクリックで該当ページを訪問できるタイプです。
これはテキストリンクと呼ばれているんですが、プラグインで拡張性が変わるワードプレスにはリンク作成に便利なプラグインがあります。
今回紹介するのがPz-LinkCardと呼ばれるプラグインで初期設定だと先ほどと同じリンクを
上のような画像でヘッダー画像と記事内文章で紹介でき、読者の目線でテキストリンクよりわかりやすいというメリットがあります。
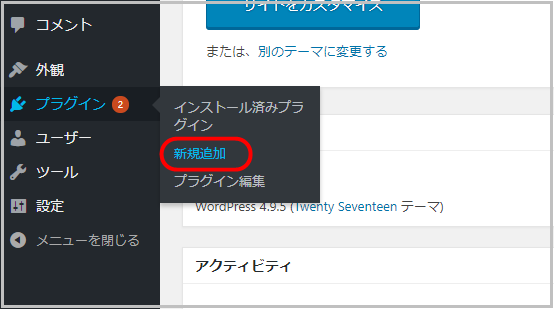
使い方としてはまずは通常の他のプラグインと同じようにインストールしていきます。
① ダッシュボード管理画面の左のプラグイン→新規追加をクリック。

② 赤枠の検索窓にPz-LinkCardと入力しインストールをクリック

③ 有効化すれば設定は完了します。

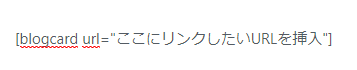
使い方としてはワードプレス記事作成のビジュアルモード画面で
と入力すればいいだけで使い方は簡単なのでぜひ取り入れてみてください。
Pz-LinkCard(プラグイン)のカスタマイズ方法!
次に初期設定でも十分なんですが、Pz-LinkCardプラグインのカスタマイズ方法も紹介していきます。
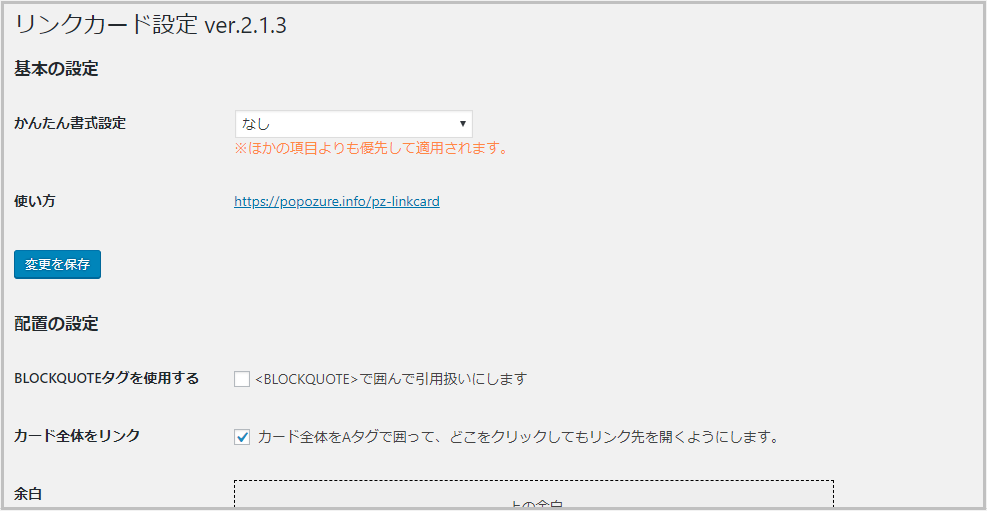
まずはダッシュボード左の設定→Pzカード設定をクリック。
コチラの画像画面になります。

簡単に何ができるか説明すると
① 基本の設定→「かんたん書式設定」・・・リンクカードの見た目を変更します。標準では「なし」になっているのでこだわりがなければそのままでいいでしょう。
② 配置の設定→余白の設定
リンクカードの余白設定の他にカードの横幅(初期設定500px)を決めることができます。
③ 表示の設定
ここではカードデザインに関する変更などが可能になります。
細かい設定になるので好みになってきますが私の設定を紹介しておくと
「サイト情報」
サイト名の表示位置を決定できます。「上側」「下側」「なし」で何もしないと「上側」になっています。
ほとんど内部リンクでPz-LinkCardを使っていて同サイトなので「なし」で運用しています。
後は抜粋文を表示する・リンク先URLの表示などを変えるくらいですね。
そこまで凝っても内部リンクは関連性でクリックするかされないか決まってくるので、あまり時間はかけずにあなたが分かりやすい!という設定を一度決めて運用していきましょう。
まとめとして
今回は必須プラグインではないですが、あると便利な『Pz-LinkCard』を紹介しました。
直接報酬にかかわってくる部分ではないですが、設定していると他のサイトとリンクカードで差別化もできるので気になる方はぜひ導入してみてください。
ランキングに参加中です!最後まで読んでいただけてよかったらクリックお願いします↓