初心者でも簡単にスタートすることができ、無料ブログと同じ感覚+豊富なプラグインでサイトデザインもしっかり作り込めるワードプレス。
今では企業のHPでもワードプレスを使用して運営している会社もあり、年々ユーザーは増え続けています。
この記事を読んでいただいているあなたもワードプレス運営者だと思いますが、他のサイトのきれいなサイトやデザイン・装飾が気になるケースもあると思います。
htmlコードがわかれば自分自身のサイトにも使えるのに・・・と思ったときに調べる方法を知っていると今後のサイト運営の幅が広がってきますよね。
そこで今回の記事ではワードプレスに関する
ワードプレスで他サイトのソースコードを調べる方法!装飾やテーマを参考にしたい。
についてフォーカスしていきます。
Contents
ワードプレスで他サイトのソースコードを調べる方法!

他サイトの記事をそのまま使うのは完全にコピーコンテンツになってしまいますが、良いデザインは積極的に取り入れていきたいところでもあります。
そのためにはhtmlコードを知る必要があり例えばこちらの黒の太字はどうやっているんだろうと疑問思ったときには
テスト(記事作成用)
<strong>テスト(記事作成用)</strong> の<strong> </strong>の部分を知れば同じことがあなたのサイトでも行えます。
まずはワードプレス運営かどうか確認!
まずソースコードを調べようとする前に該当サイトがWordPress(ワードプレス)運営かどうかを知る必要があります。
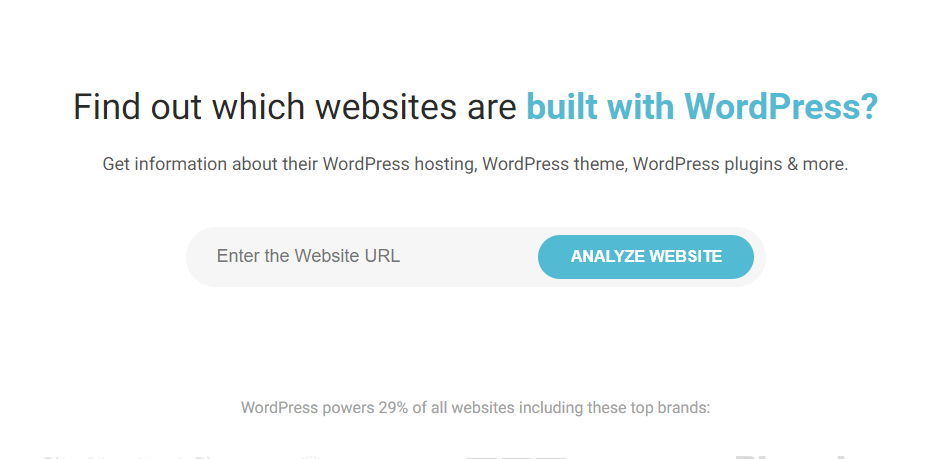
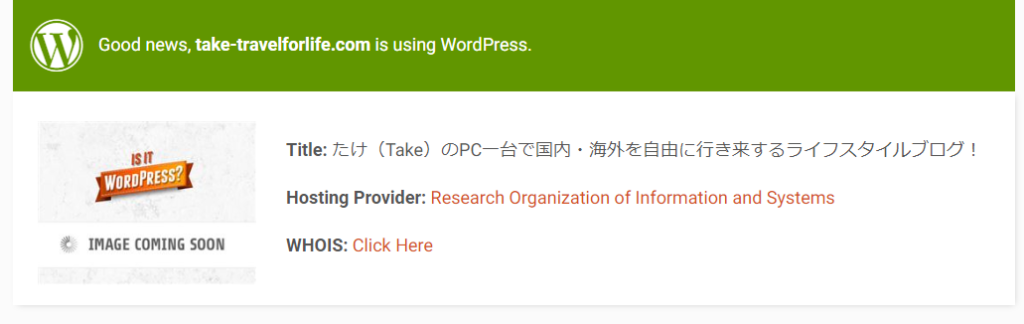
方法としてはこちらのサイトIS IT WordPress?の検索窓に該当のURLを入力してANALYZE WEBSITEをクリックしてみてください。
画像↓

するとこちらのような画面が出てきてワードプレスを使っているかが一目瞭然で分かります。

他にも方法としてはURLの語尾に管理画面に入るログイン画面を表示させるために「/wp-admin」をつけたりする方法もありますが上のサイトを使った方が楽ですね。
実際にワードプレスサイトだとわかった場合は下記の手順に進んでください
① Google Chromeの右クリックからページのソースを表示をクリック
IEやfirefoxのプラウザ使用でGoogle Chromeを使っていない方は下記よりダウンロードしてください。
② このようなソースコードの画面になりますので該当箇所がどうようなhtmlコードを使っているか知ることができます。
(効率を上げるためにはCtrl+Fで装飾している単語を検索してみてください。)
ワードプレスで他サイト装飾やテーマを参考にしたい。

ソースコードを調べる方法がわかったところで実際にどうやって活用しているのかを紹介していきます。
他サイトのテーマを調べる!
まずはそのサイトの雰囲気を決め、優れているとそれだけで作業効率も上がりそうな(笑)テーマについて見ていきます。
ネットサーフィンをしていてこのサイトおそらくワードプレスでどのテーマを使っているか知りたくなるので、
先ほどのソースコードを出して本サイトでせつめいしていくと
こちらの画像のソースコードの画面で
「Ctrl + F」(Macユーザーなら「command + F」)のページ内検索でthemesと入力してみましょう。
そうするとthemesの後ろにそのサイトの使用テーマがでてきます。
私のサイトだとjstorkなのでカスタマイズやウェジェットが使いやすSTORK(ストーク)を使っているのがわかりますね。
他サイトの装飾を調べる!
こちらのほうが実際に使うことは多いですが、ワードプレス文字や表などの装飾も他サイトを参考にして自身のサイトで応用することができます。
例えばこちらの記事のトレンドアフィリエイトのコンセプトは?私の稼いだのやり方を紹介
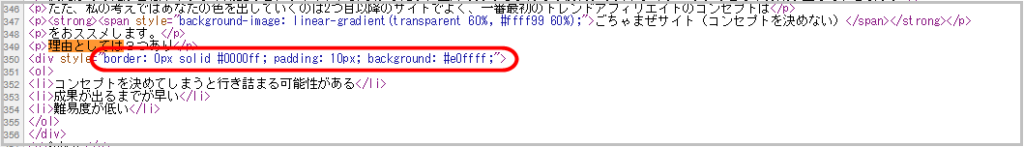
下の緑で囲っている箇所が気になった時には
- コンセプトを決めてしまうと行き詰まる可能性がある
- 成果が出るまでが早い
- 難易度が低い
方法としては同じようにソースコードを出して赤線の部分を参考すれば色を変えたりpaddingで余白の調整などが可能です。

このようにあなたが良いな!と思った装飾はソースコードを見ることで似たような感じにしたり、そのまま使うことも可能は可能です・・・
サイトデザインをそのまま使うのはリテラシー上はおすすめできませんが、参考にしてみてくださいね。
まとめとして
私自身もワードプレスを触り始めた時には装飾は、ビジュアルモードにあるものだけを使いよくこんな感じのべた塗りを使っていました。
そんな中でデザイン的に優れているサイトを見ることでどんどん出来る表現も増えてくるので、現状で満足せずに色々試して見てください。
関連記事として使いやすいテーマも紹介しています↓
ワードプレスでアフィリエイトを始めるならテーマは無料・有料?おすすめは?