何かと色々拡張機能があったりできる選択肢の広いワードプレス。
個人での趣味ブログでもアフィリエイト利用でも使い勝手がよく、使用する人も過去と比べて増えてきていて本屋の棚にはワードプレス入門といった本が並んでいます。
今回はそんなワードプレスでのカスタマイズとして
ワードプレスでサイドバー広告を中央揃えにするカスタマイズ方法。
について紹介していきます!
Contents
ワードプレスでサイドバー広告を中央揃えにするカスタマイズ方法。

どのテーマを使っているのかにもよりますが、ワードプレスではサイドバーに広告を貼る際にカスタマイズ機能を使って行うことができます。
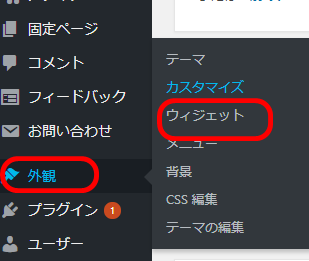
やり方としてはまずダッシュボードの外観→ウェジェットとクリックしていきます。

そして、テキストボックスの中にテキストモードで広告を入れれば表示されるんですが、初期の設定だと広告サイズによっては左端に寄ってしまってちょっと見ずらいですね。

特に細長いスカイスクレーパー(120×600等)だと右端に寄っているとパソコンで見た際に違和感があり修正したいところです。
そこでどうたってサイドバー広告を中央揃えにするのかというと
画像のようにテキストボックスに広告を入れる際に

<div style=”text-align: center;”>指定の広告コード</div>
という形で入れると広告が中央揃え(センタリング)され見栄えが良くなります。
この指定の広告コードの所に自身のバナー広告タグをいれるだけで自動的に中央揃えになります。

私自身実際にトレンドアフィリエイトやASPアフェリエイトなどでABテストをしてみた結果、やはり中央揃えにするとクリック率が良くなったので試して見てくださいね。
ワードプレスでサイドバー広告を設置するのは一度決定すればそこまで使用する機会もないので上のコードをそのままコピーペーストすればOKです。
ワードプレスでサイドバー広告を中央揃えにする応用編
運営するサイトによっては広告の位置が中央揃えでなく左右にどちらかにある場合がいいケースもあります。
上で紹介したコードを使って中央揃え以外に応用する方法も紹介しておくと
<div style=”text-align: center;”>指定の広告コード</div>の部分のcenter部分を変更することで広告を左右に寄せることができます。
左寄せ:<div style=”text-align: left;”>指定の広告コード</div>
右寄せ:<div style=”text-align: right;”>指定の広告コード</div>
とcenterをleftまたはrightに変えることでサイトのデザイン上で希望する場所に広告を配置することができます。
もちろん何も指定しないと左寄せになるので、あまりleftのコードを使用する機会は少ないですが記事中で広告複数を並べるケースなどに利用できたりもします。