無料ブログと比較すると圧倒的な拡張性があり、私のようにアフィリエイトに利用している人から個人ブログ、会社のHPにまで利用されているワードプレス。
作り込めばかなり凝った設計にすることが可能で、コンサートや格闘技イベントなどで有名なこちらのさいたまスーパーアリーナHPもワードプレスを使用しています。
ただ、残念なことにワードプレス初期設定のままだとhtmlコードをある程度知らない場合、文字の背景色変更や動画挿入などもできません。
そんな人におススメしたいのがプラグイン・TinyMCE Advancedでワードプレス初心者の人でも簡単にできる事を増やしていけます。
今回の記事ではプラグイン・TinyMCE Advancedに関する
TinyMCE Advancedの導入設定と使い方を画像で紹介!
についてシェアしていきたいと思います。
Contents
TinyMCE Advancedとは?インストール方法を紹介!

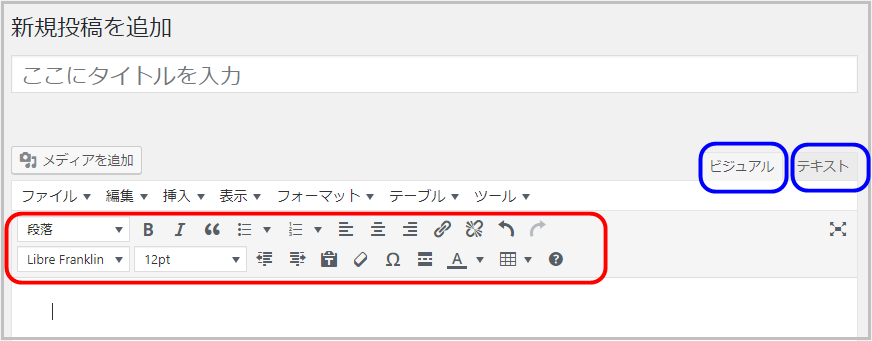
ワードプレスで記事作成をしていくには画像のようにビジュアルモードかテキストモードの二つから選択する必要があります(下画像青枠)。
初めて取り組む方でhtmlなどの知識がない方にとっては簡単に操作できるビジュアルモードがおススメで私自身も同じようにスタートしました。
ただワードプレスを導入したばかりの初期のビジュアルモード(赤枠)を画像で見てみると

このように非常にシンプルになっています。
このままではhtmlなしでは無料ブログと同じ形になるため、WordPressの投稿画面の編集ボタンの種類を増やしていきましょう。
HTMLやタグの知識が全くない人でも、手軽に記事コンテンツを充実させることができます。
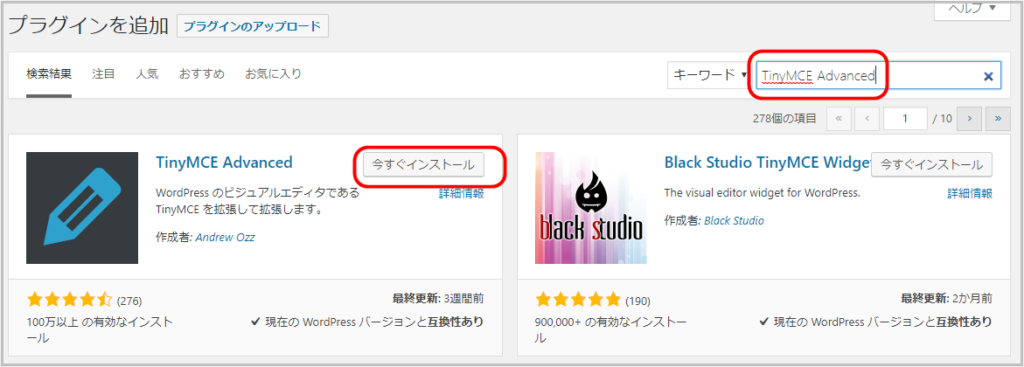
①まず他のプラグイン導入でも同じですがダッシュボード左のプラグイン→新規登録クリックと進みます。

② 検索窓にTinyMCE Advancedと打ち込むかコピーして貼り付けインストール→有効可していきます。

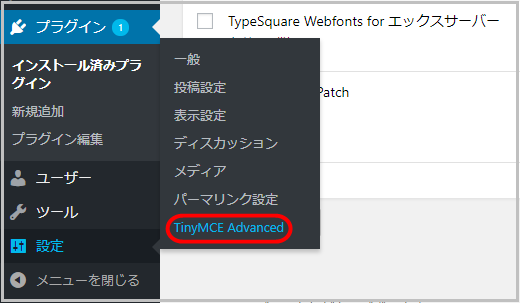
③ するとダッシュボード左の設定→TinyMCE Advancedが出てきますのであなたの好きなようにカスタマイズしていきましょう!

TinyMCE Advancedの使い方を紹介。
使い方としてはそこまで難しくないTinyMCE Advanced。
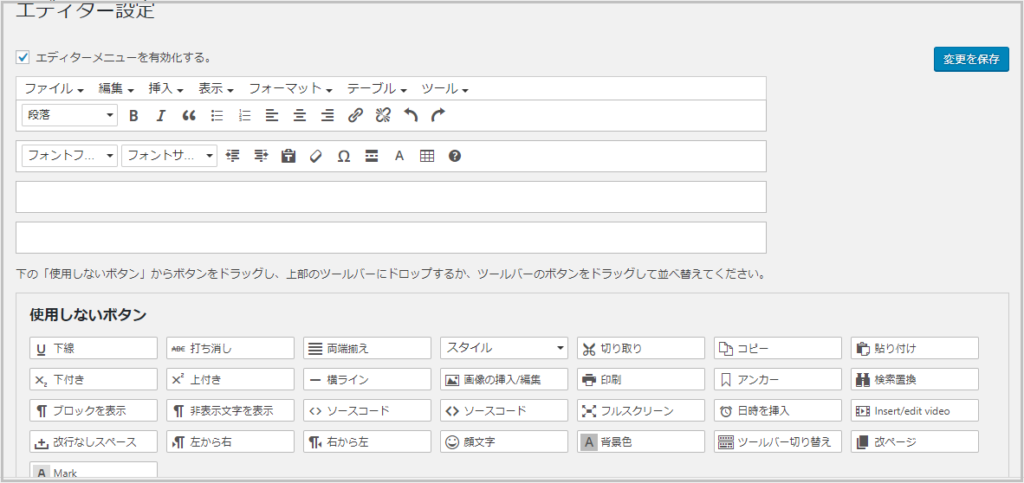
まず設定画面でエディターメニューを有効化するにチェックを打ち、追加したい機能を選んでいきます。

この足したい機能は人それぞれになりますが
下線・打消し・背景色・insert/edit video
などは役に立つので入れておいた方がいいでしょう。
動画挿入に関しては別の記事でおススメプラグインも紹介しています。↓
ARVEプラグインで動画レスポンシブ(スマホ)対応が簡単!設定方法を紹介。
追加のやり方としては下の編集ボタンからあなたの追加したい項目を選んで、上の赤枠ツールバーにドラッグ&ドロップして変更を保存を押せばokです。
ここで注意したいのは色々追加できるからといって、全部入れてしまっっても逆に利便性が落ちてしまうのでまずは本当に必要な項目だけカスタマイズしましょう。
まとめとして
ワードプレス(WordPress)を始めたのはいいけれども、エキストモードでHTMLタグを直打ちするのは少し難易度が高く一気に覚えるのは時間がかかります。
その点ビジュアルモードだと無料ブログと同じ感覚で使えプラグイン・TinyMCE Advancedを使うことでできることを増やせます。
装飾をすることでサイトの見やすさや強調したい部分を差別化できるのでぜひ使ってみてくださいね。
ランキングに参加中です!最後まで読んでいただけてよかったらクリックお願いします↓