ワードプレスを使って記事作成している中で動画を入れると説得力が増したり、読者にとって分かりやすいコンテンツになるケースが多々あります。
運営者の立場からしても、ページ滞在率が上がりSEO効果もあるなど動画コンテンツを入れることは手間ですが積極的に取り組む価値がありますね。
ただ、そのまま埋め込んだだけではサイズ固定となっている場合にPC・スマホでどちらかで画面サイズが崩れ見づらくなってしまいます。
そこで私自身が最近導入したワードプレス(WordPress)のプラグインARVEは使い心地も良かったので、この記事で紹介していきます!
Contents
ARVEプラグインで動画レスポンシブ(スマホ)対応が簡単!

動画埋め込みプラグインは数多くあるんですが、ARVEの優れた特徴は表示される媒体に応じてレスポンシブ対応され細かいことを考える手間が省けます。
パソコンかスマホのどちらにも対応できる画面サイズだと中途半端なことも多く、適切に表示されることと時間短縮の一石二鳥のプラグインです。
では実際にどのように導入するかを見ていくましょう。
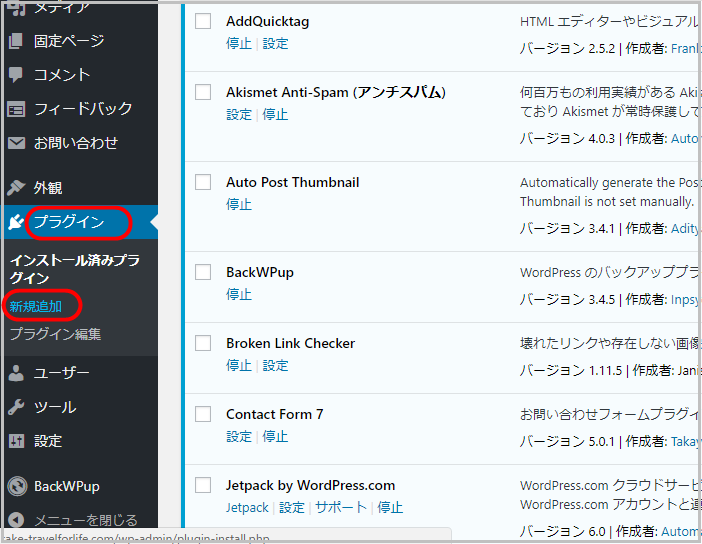
まずはどのプラグインでも共通ですがプラグイン→新規追加と進んでいきます。

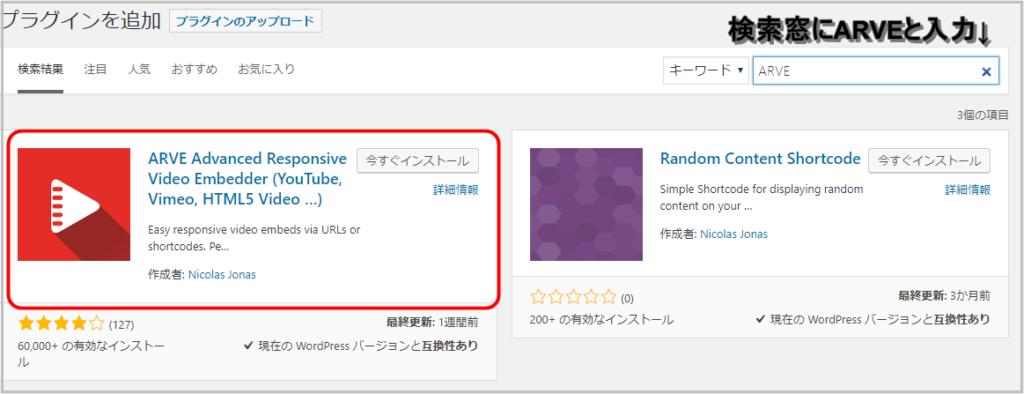
検索窓にARVEと打ち込むと動画再生マーク(赤枠で囲っています)がでてくるのでインストールして有効化していきます。

続いて、同じ手順でプラグインARVEを使う際に必要になるプラグインをインストールします。
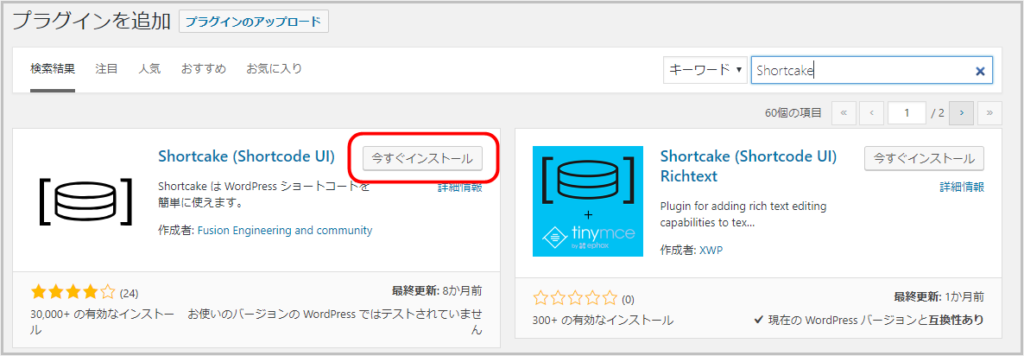
プラグイン新規追加画面でShortcakeと打ち込み検索をし、インストールを行ってください。

これで設定ができた状態になり5分もかからないので非常にお手軽です。
ARVEプラグイン設定方法から実際に試してみる!

すでにインストールして導入は完了しているので実際にARVEプラグインをどう使うか見ていきましょう。
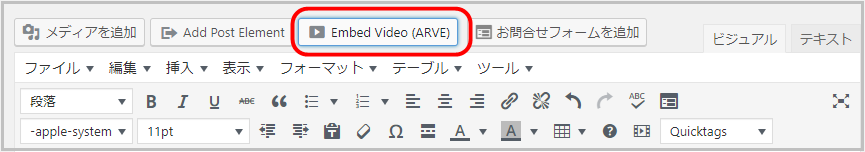
すでに新規投稿画面に進むとARVE埋め込み用のボタンが設置されているのでクリックします。

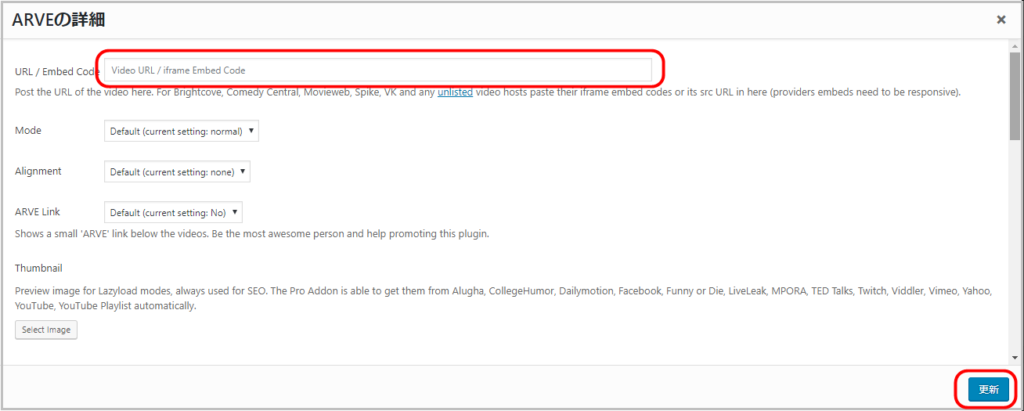
するとこちらの英語の画面になります。(一つ残念なのはARVEは日本語対応してしません。ただ英語アレルギーの方でも簡単に使えます!)
赤枠部分に動画のURLを入れるだけで自動でショートコード形式で記事文中に動画の埋め込みができます。

面倒な設定な一切必要なく、動画にレスポンシブ対応しておりスマホでも画面からはみ出ることなく対応してくれます。
試しにYouTubeの動画を埋め込んでみると↓
何も設定せずとも画面枠にあったレスポンシブ対応が簡単にでき、スマホでも同じように調整してくれます。
このプラグインARVEを使えば作業時間の短縮やレイアウトも気にせずにすむのでかなり有効度は高いですね。
特に動画をよく使うトレンドアフィリエイトとは相性が良く、積極的に使っていきたいところです。
もちろん動画はYouTubeだけではなく他の動画サイトでも動画ページのURLをそのまま貼り付けるだけでいいので複雑なことはありません。
まとめとして
ARVEプラグイン使って数多くある動画サイトからURLをコピーするだけで自動的にレスポンシブ対応され画面サイズを自動で調整してくれます。
機種によって大きい違いがあるスマホのみならず、パソコンやタブレットにも対応なので動画を頻繁に埋め込むサイト運営者の方はぜひ試して見てください。
特に最近ではGoogleも本格的に検索順位決定にスマホ画面を重視してきているので、スマホを意識したサイト作りは必須になってきています。
ランキングに参加中です!最後まで読んでいただけてよかったらクリックお願いします↓