こんにちわ、Take(たけ)です!
ワードプレスを使ってサイト作りをしていく中で、プラグインの活用はサイトデザインや利便性を高めるのに役立ってくれます。
例えばワードプレスには各記事ごとにサイト内リンク画像等などになるアイキャッチ画像があるのですが、こちらを自動で設定してくれる便利なプラグイン・Auto Post Thumbnailが存在します。
私自身ワードプレス導入時から使用しており、やはり文字だけでなく画像があることでメリットが多く出るケースがあります。
そこで今回の記事ではワードプレスに関する
Auto Post Thumbnail(プラグイン)の設定方法や使い方を画像で紹介!
についてフォーカスしていきたいと思います。
Contents
Auto Post Thumbnail(プラグイン)の設定方法をチェック!

本来なら画像のアイキャッチ画像からアイキャッチ画像を設定をしないと何も表示されない状態で投稿されてしまいます。
このデメリットは意外に大きくサイトの見栄えが悪くなったり、SNSで共有/記事を開いてもらうのも画像があった方が確率はかなり違ってきます。
ただ複数サイトや毎日の記事投稿数が多い方だと記事ごとにアイチャッチ画像を設定するのはちょっとした手間になってしまいます。
そこでおススメのプラグインがAuto Post Thumbnailで、Thumbnailが日本語でサムネイルなので直訳するとサムネイルを自動で貼るという意味になりますね。
実際にできることは正に直訳通りで余分な手間を省いてくれ
投稿記事において一番最初に出てきた画像を自動でアイキャッチに設定する
ということができます。
つまり記事内の最初の画像がそのままアイキャッチ画像になるので、キーワードとしっかり関連のある画像を選んでいく必要がありますね。
Auto Post Thumbnail(プラグイン)の設定方法としては
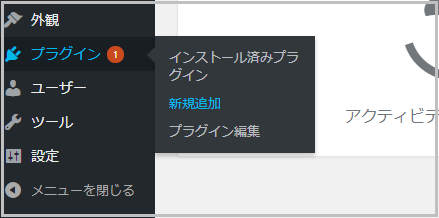
- まずワードプレスダッシュボードの左側のプラグイン→新規追加をクリック

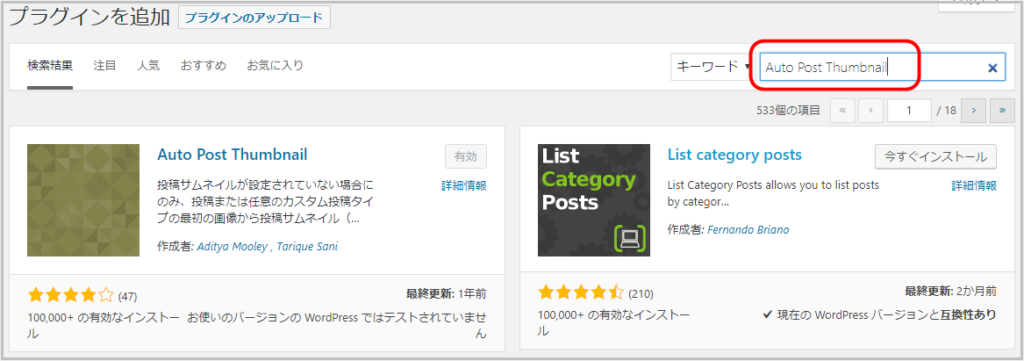
- プラグインの検索窓にAuto Post Thumbnailを打ち込むかコピペして今すぐインストールをクリック

- インストール後に有効化すれば導入は完了です。
ちなみにAuto Post Thumbnailは今後作成する新記事だけでなく、過去全ての投稿記事のアイキャッチ画像を設定を自動でしてくれます。
これは便利なんですが、一番最初にアフィリエイトリンク画像を貼っているとそのまま使われてしまうのでちょっとだけ注意してください。
Auto Post Thumbnail(プラグイン)の使い方を画像で紹介!
Auto Post Thumbnailはワードプレスを使い始めたばかりの初心者でもおススメで使い方も非常にシンプルです。
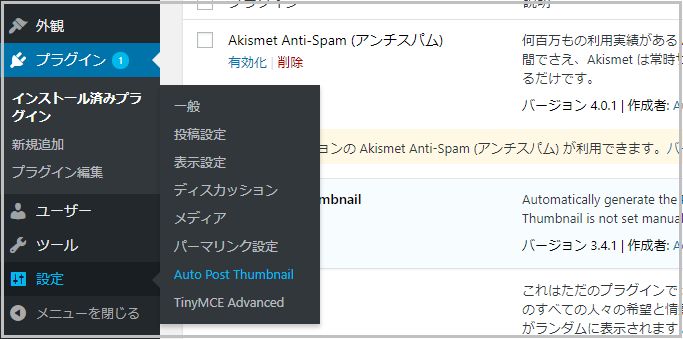
画像で使い方を紹介していくとダッシュボード→設定→Auto Post Thumbnailをクリックしていきます。

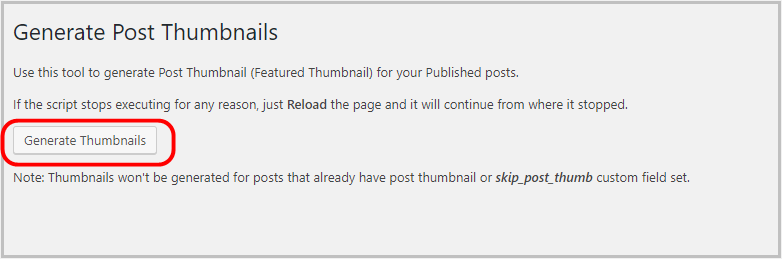
管理画面になると少し英語なので分かりにくいですが、Generate Thumbnails(サムネイルを生成する)というボタンがあります。

実際に使う際にはこのボタンをクリックします。(投稿記事が多いと数分かかりますが100%になったらアイキャッチ画像が自動で設定されています。)
他のプラグインと違って使い方もこれだけなので迷うことはないですね。
ちなみにAuto Post Thumbnailを導入していても、手動でアイキャッチ画像を設定することは可能で1番上の画像を使いたくない場合は記事ごとに切り替えることもできます。
まとめとして
記事作成の時間を短縮したい人や私のようについアイキャッチ画像の指定を飛ばして投稿してしまいNO imageになってしまう人におすすめなプラグイン・Auto Post Thumbnail。
サイトを作成している中で必須のプラグインではありませんが作業効率は上がりますのでぜひ使ってみてください。
やはりSNSなどでは画像がある方がいいので文字だけより反応が変わってきます。
ランキングに参加中です!最後まで読んでいただけてよかったらクリックお願いします↓