ワードプレスを使ってブログ作成をしている中でコンテンツ記事以外にサイトデザインや付加項目もそろそろ充実させていきたいなと思ったことはないでしょうか?
検索順位などを左右するブログのドメインパワーはSEOによって上下し、まずは記事コンテンツの質がいいのは言うまでもありませんが慣れてくると+αで狙っていきたい部分になります。
そんな中でまず何に取り組もうかと考える際におすすめは
お問い合わせフォーム
の設置になります。
「私はアフェリエイトで商品を紹介してるだけ」
「設定がわからずめんどくさそうで未設定」
という人でもワードプレスの「Contact Form 7」プラグインを上手く使えば簡単に設置することができます。
お問い合わせフォームを充実させることで直接の読者からの意見をもらったり、時には収入アップにつながるようなおいしい話もきます。
今回は私のお問い合わせフォームから得をした経験も合わせてContact Form 7について紹介していきます。
Contents
Contact Form 7の一番簡単な設定を紹介!

Contact Form 7はワードプレスでお問い合わせフォームを設置するのに一番簡単は方法になります。
ワードプレスにおける機能を拡張するためのツールの一つであるプラグインから設定でき、お問い合わせフォームだけではなく
- アンケートの回答
- 記事を書いてくれる外注ライターの採用募集
- 記事を読んだ企業等からの依頼を受ける
と色々な活用法があるのでぜひマスターしていきましょう。
設定手順を紹介するので参考にしてみてください。
Contact Form 7(プラグイン)インストール設定
まずはContact Form 7のプラグインを自身のサイト内にインストールをしてことから始まります。
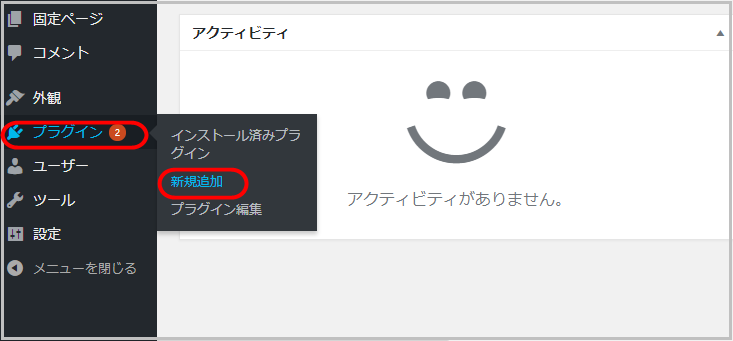
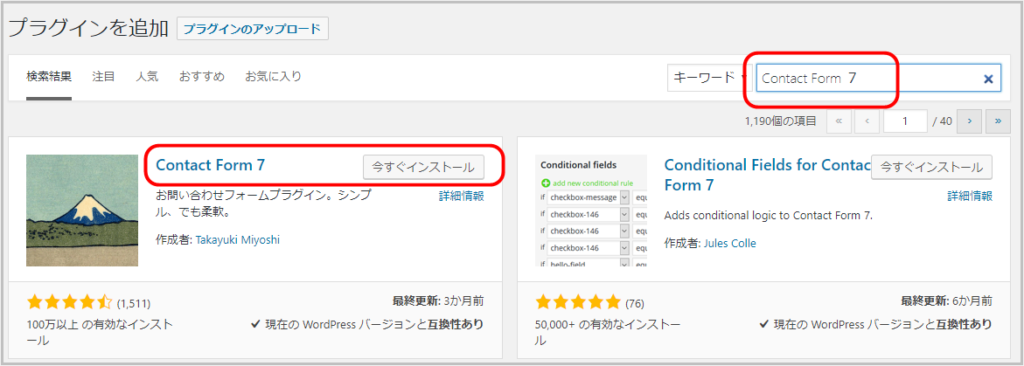
- 画像のプラグイン→新規追加をクリックし赤で囲った検索窓にContact Form 7と打ち込んでください。

- するとcontact form 7のプラグインが一番左上に出現するので今すぐインストールをクリックします。

- 「有効化」ボタンを押します。左側にお問い合わせの項目が出てくるとインストール・有効化が完了です。

以降はこのお問い合わせから自身の必要なフォームを作成していきます。
Contact Form 7の簡単設定のやり方
Contact Form 7のプラグインインストールが終わり、ワードプレスダッシュボード画面にお問い合わせの項目から設定していきます。
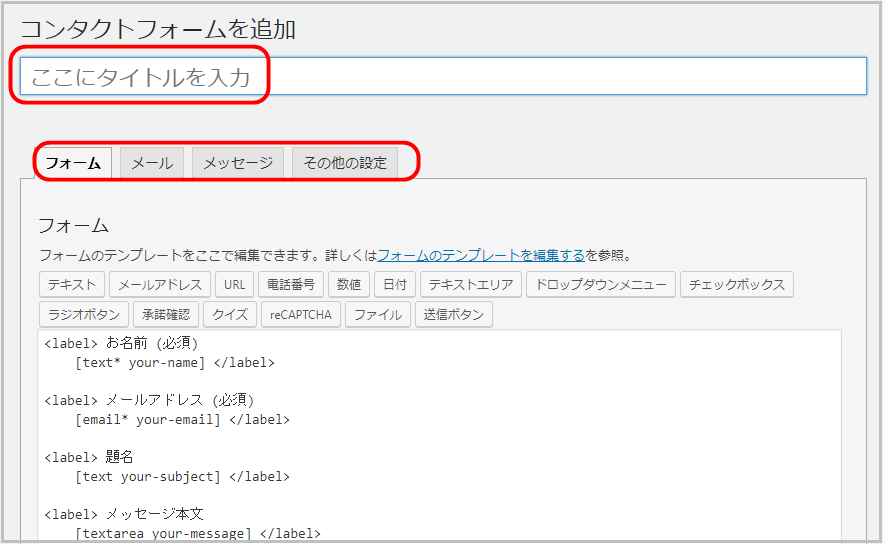
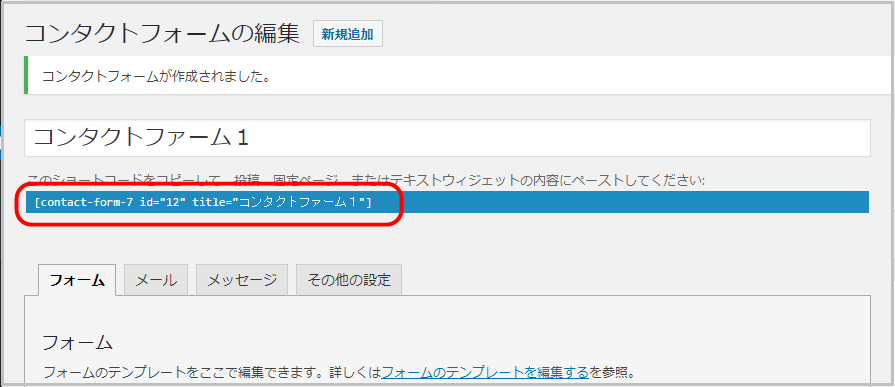
まず新規設定をクリックしすると下記の画像の画面になります。

① コンタクトフォームを追加に自身で管理できるように名前を付ける(例:コンタクトフォーム 1、お問い合わせフォームなど)
そして次に左からフォーム・メール・メッセージ・その他の設定と並んでいるので簡単に設定できる方法を見ていきます。
フォームの設定
ますこのフォーム設定ではブログに問い合わせてくる読者が入力する項目の設定を行います。
デフォルトでは
- お名前
- メールアドレス
- 題名
- メッセージ本文
- 送信ボタン
になっているので必要なら項目を足していきましょう。
(電話番号などを追加してもいいですが特にこだわりがなければ初期設定のままでも運営できます。)
メール:ユーザーからのお問い合わせ受信に関する設定
まず一つ目はメールアドレスの登録です。
この設定をすることにより、読者からのお問い合わせ・意見をあなたが指定したメールアドレスで受信できるようにします。
メインで使っているメールアドレスで登録して見落としがないようにしておいた方がいいですね。
メッセージ:サイト訪問者がお問い合わせメッセージを送信した後に表示するメッセージ等の設定
その他の設定:コード等を追加することでカスタマイズできる設定
の2つは変更しなくても使用できるので今回の簡単設定ではそのまま使っていきましょう。
設定が完了したら右にある保存をクリックするのを忘れないようにしてください。
また改めて使い方は別記事で追記します!
WordPress(ワードプレス)にお問い合わせページを設置する
Contact Form 7の設定が終わったら実際にあなたのワードプレスサイトにお問い合わせを設置していきます。
まずは画像のように先ほど保存したコンタクトフォームにショートコードが表示されるのでコピーします。

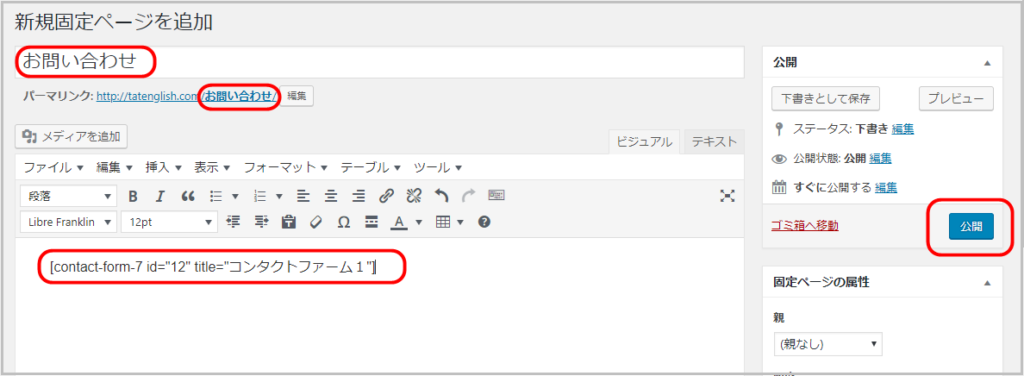
次に左側ダッシュボードから固定ページ→新規追加を開きます
この新規固定ページ作成画面で
②貴方の好きなパーマリンクを入力
と進んでいきます。(もしわからなければ以下の画像を参考にしてください。)

①②が完了すると右側の公開ボタンをクリックします。
これで設定は完了ですので、グローバルメニューやサイドバーなどあなたの好きな場所に固定ページをリンクさせておくことで読者が直接メッセージを送ることができます。
Contact Form 7(プラグイン)でお問い合わせを設置するメリットを紹介。
最後に少しだけお問い合わせをなぜ設置する必要があるかを紹介しておきます。
一つには、お問い合わせフォームがあるとこでサイトとしての信用につながります。
やはり読者が記事に対して何か聞きたいときや意見がある際に簡単にコンタクトをとることが可能になります。
またお問い合わせがないよりはあるサイトの方がSEOの観点からもいいでしょう。
ただ、私がサイト運営をしてきてメリットと感じるのがこのお問い合わせフォームから
意外ににASP,広告業者から色々な案件依頼が来ます。
特に検索上位されているドメインパワーが強いサイトを持つようになると、収益にとって話・悪い話・胡散臭い話(笑)等をしっかりチャッチしてくれます。
私自身は通常の読者のお問い合わせフォーム以外にもにASP,広告業者向けのフォームを並行して設置して分けているので、こういった隠れたメリットも逃さないようにしましょう。
まとめとして
色々プラグインを活用することで見栄えもキレイなサイトが作成可能なWordPress(ワードプレス)。
その中で簡単にお問い合わせフォームを作成できるContact Form 7(プラグイン)は必須になるのでぜひ押さえておきましょう。
ランキングに参加中です!最後まで読んでいただけてよかったら下記クリックお願いします↓