ワードプレスで記事作成している中で、ついつい忘れてしまいがちなのがアイチャッチ画像の設定だと思います!
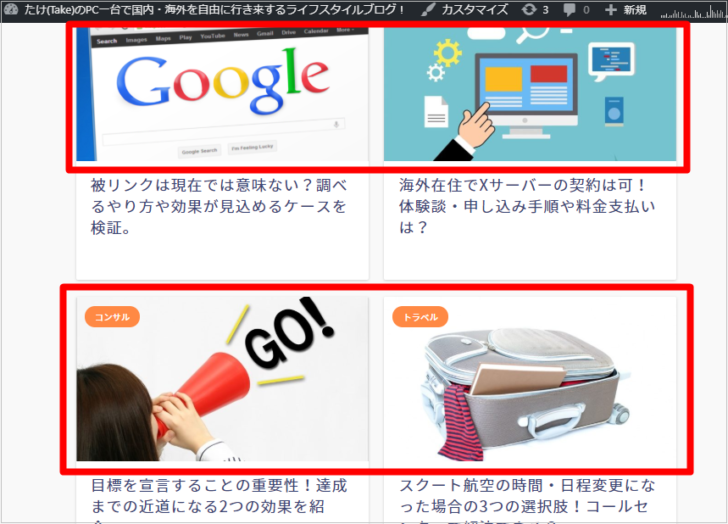
本ブログでいうと下記の画像の部分で

使うことで読者が記事を読む際に、知らず知らずの内に目をとめたり記事内容を視覚的に表現してインパクトのある訴求効果があります。
ワードプレスでは投稿・固定ページの記事毎に設定することができ、設定してないとno imageと表示されてしまいます・・・
そのため、SEOの一環・SNS投稿でのわかりやすさからも記事の内容と関係性の高い画像をしっかり「アイキャッチ画像」として設定しておきたいですね。
以前書いた記事ではプラグイン:Auto Post Thumbnailを推奨していたのですが、最近ワードプレスのバージョンを上げると使えなくなっていました。

そこで今回の記事では改めて
【ワードプレスでアイキャッチ画像を簡単に自動設定できるプラグイン!】
というテーマで便利プラウグインを紹介していきます!
【ぜひ最後までお読みくださいね】
Contents
【ワードプレスでアイキャッチ画像を簡単に自動設定できるプラグイン!】

まず結論からいうと現在ワードプレスの自動アイチャッチ画像生成でおススメのプラグインは
「XO Featured Image Tools」
になります。
このプラグインはAuto Post Thumbnailと同じく該当記事内で一番最初の画像を自動でアイチャッチにしてくれるんですが、
更に優れた機能も持っています。
まずは導入方法から紹介していきますね。
XO Featured Image Toolsのインストール・使い方を紹介!
ではまず便利プラグイン:XO Featured Image Toolsの導入方法を紹介していきます。
① WordPressの 【ダッシュボード:管理画面】にアクセス
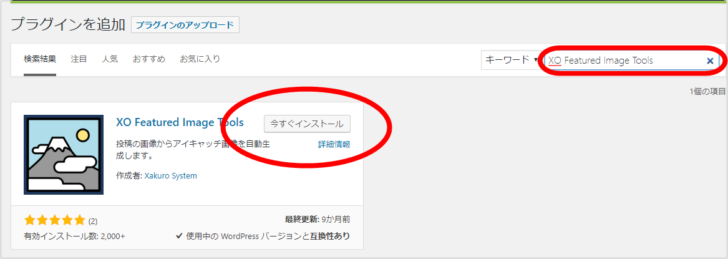
② [プラグイン 新規追加] から「XO Featured Image Tools」を検索してインストールして有効化をクリック

③ [ダッシュボード画面] → [設定にXO Featured Image」が出てくるのでカスタマイズしていきます。
初期設定のままでも使えますが、まずがアイチャッキ画像の自動設定ですと画像の【投稿】【固定ページ】を選びましょう!
(もし外部画像から設定でアイキャッチ画像を設定するのであればに「外部画像(添付ファイル以外の画像)も対象とする」を選択します。
すでに記事がある場合にアイキャッチ画像を自動で設定する方法
1からワードプレスに記事を入れ始めるのであれば、上の設定で自動でアイキャッチ画像が設定されます。
ただ、すでに何十・何百ページもサイト内にあるケースでは改めてアイキャッチ画像の生成が必要です。
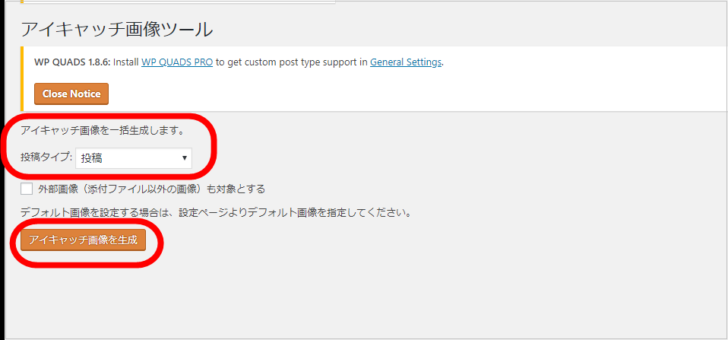
方法としてはワードプレスの [ダッシュボード] → [ツール] →「アイキャッチ画像ツール」から実行しましょう!
画像参照↓

「アイキャッチ画像を生成」をクリックして生成開始。
記事数にもよりますが私の場合既存サイト200記事でだいたい2分程度で生成完了しました。
XO Featured Image Toolsの便利機能を紹介。
XO Featured Image Toolsを導入出来たところで便利機能を簡単に紹介していきます。
アイキャッチ画像は1番最初の画像がつく
XO Featured Image Toolsはアイチャッチ画像を自動で設定することができます。
その際の画像は、各記事の1番最初にある画像がその記事のアイキャッチ画像となります。
もし先頭の画像を使いたくない場合のみ個別でアイキャッチ画像の設定から選びます。
基本的には一番最初の画像を記事内容と関係の深い画像にすることで、アイキャッチ画像の完全自動化が可能です。
投稿一覧でのサムネイル表示。
また、XO Featured Image Toolsで良いなと思うのが、[投稿一覧] からアイキャッチ画像を見ることができます。
アイキャッチ画像が記事に設定されているかどうか、内容とイメージが合っているかどうかチェックできるので非常に便利ですね!
まとめとして
記事をわかりやすく目立たせることができるアイチャッチ画像!
記事個別に設定しているとどうしても手間はかかってしまうので、自動化するのがおススメです。
時間を短縮できるところはどんどん削ってその分、記事作成などに使っていきましょう。






便利なプラグインですね。情報がありがとうございます。